Sam@smessina.com
Messina
{{ Software Engineer }}
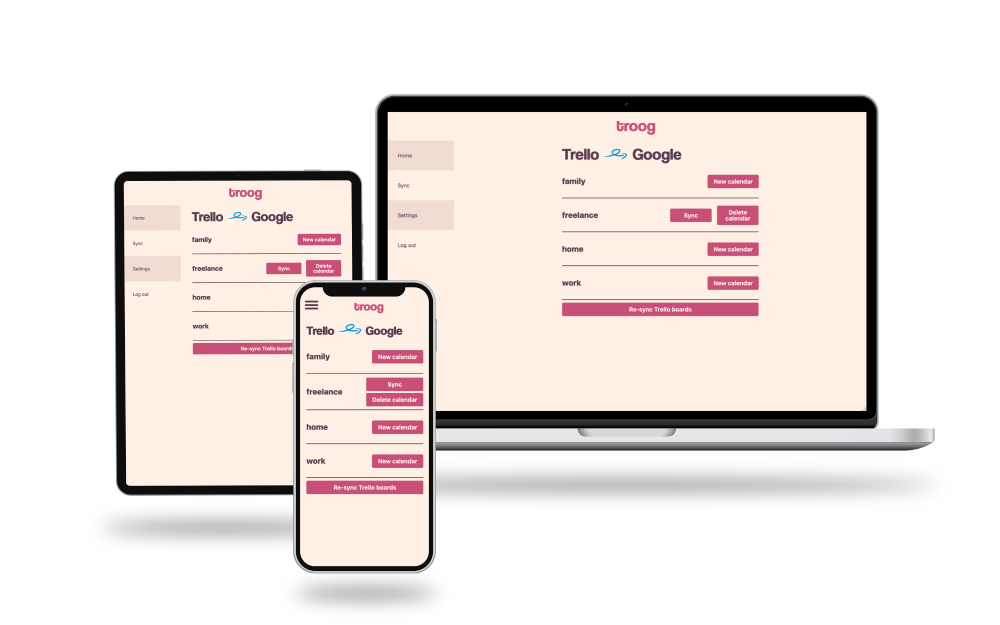
Remix, React, PostgreSQL, SCSStroog
Sync your Trello boards with Google Calendar.
Automatically create Google Calendar events for your Trello cards.
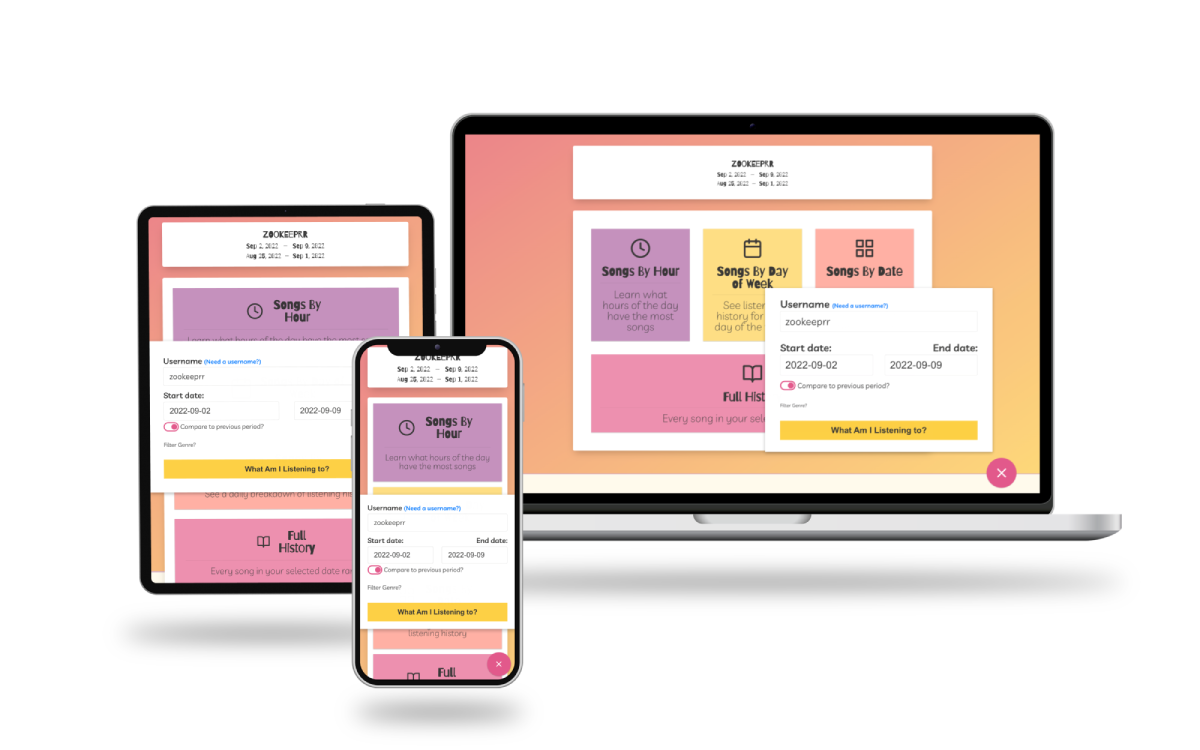
Node, React, React Hooks API, PostgreSQL, HTML, SCSSWAILto
WAILto (or What Am I Listening To) is a way to analyze your music listening. Learn about your own music trends and history.
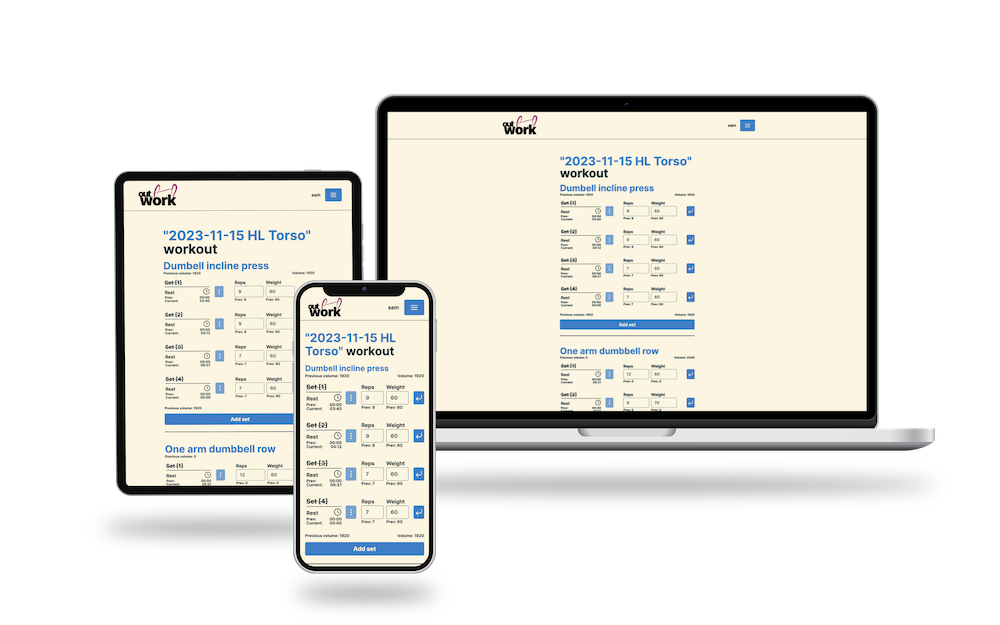
{{ See the code }}Remix, React, PostgreSQL, SCSSoutwork
Log your workouts.
Allows mobile-friendly data entry for easy workout tracking.
Get In Touch.
If you like what you see here, I'd love to chat more about working together.
Don't hesitate to check out:
If you like what you see here, I'd love to chat more about working together.
Don't hesitate to check out: